Die Homepage ist online – aber es kommen keine oder viel zu wenige Besucher. Jeder, der einmal eine Homepage erstellt hat, kennt diese Situation. Aber wie bekomme ich mehr Besucher? Wir geben nachfolgend Ihnen einige grundlegende Tipps, um Ihre Webseite On Page und Off Page zu optimieren!
Gute Inhalte – den Nutzen Ihrer Homepage steigern – nur der Inhalt zählt!
Finden Sie den richtigen Inhalt für Ihre Homepage!
Überlegen Sie: Warum sollte sich ein Besucher Ihre Homepage ansehen und vor allem – warum sollte er wiederkommen? Bei den vielen Angeboten im Internet müssen Sie sich schon etwas einfallen lassen, um Stammbesucher zu bekommen. Suchen Sie sich ein Thema, das noch von keiner anderen Homepage ausgefüllt wird. Beispiel: Anstatt einer Katzenhomepage eine Homepage über Siamkatzen. Oder stellen Sie eine wenig bekannte Popgruppe vor. Wenn Sie dann die beste Seite zu diesem Spartenthema haben, erzielen Sie relativ hohe Besucherzahlen.
Roter Faden
Ihre Homepage sollte einen roten Faden haben, d.h. sinnvoll und logisch gegliedert sein. Am besten erstellen Sie ein Mindmap und überlegen, welche Inhalte am besten zu dem Thema Ihre Webseite passen und bauen die Webseite entsprechend auf.
Gute Texte
Inhaltlich gute und spannend zu lesende Texte animieren den Webseitenbesucher auch längere Texte zu lesen. Dabei sollten überlange Bandwurm-Sätze vermieden werden. Fremdwörter sollten überschaubar eingesetzt werden – gerne darf auch die entsprechende deutsche Bezeichnung verwendet werden. Absätze sollten passend gesetzt werden.
Ansprechende Bilder
Das Auge isst mit – mit tollen Fotos als Blickfänger auf einer Homepage bringen Sie Ihre Besucher dazu, auf Ihrer Webseite „hängen“ zu bleiben. Schön gemachte Diashows (Slider) halten Benutzer auf Ihrer Webseite. Noch ein Vortei: Zu den einzelnen Bildern können weiterführende Links und beschreibende Texte hinterlegt sein.
Quellcode & Programmierung
Sauberer & korrekter HTML-Code
Erstellen Sie Ihre Webseite am besten in HTML5, nutzen Sie semantische Textauszeichnung zur Strukturierung Ihrer Inhalte (mehr Informationen hier: w3schools.com HTML5 Semantic Elements). Prüfen Sie Ihre Webseite mit dem W3C-Validator auf Fehler – so vermeiden Sie, dass Ihre Webseite aufgrund von fehlerhaftem HTML-Code nicht richtig angezeigt wird.
Nutzung von CSS zur Gestaltung
Es ist am besten, Sie trennen Inhalt und Gestaltung, in dem Sie alle gestalterischen Elemente in eine separate CSS-Datei auslagern. Sie erreichen 2 Dinge: Auf Ihren Inhaltsseiten nimmt der prozentuale Anteil an reinem Inhaltstext zu – Google liebt das. Zudem sind alle gestalterischen CSS-Angaben im Stylesheet an einem einzigen Platz gespeichert – Sie können so Ihr Seitendesign sehr schnell und einfach ändern.
Kein Flash einsetzen
Flash war lange Zeit das Nonplusultra für moderne Webseiten. Dies hat sich aber gravierend geändert – viele Browser und Geräte verarbeiten heutzutage aus Sicherheitsgründen kein Flash mehr. Somit werden Flash-Inhalte nur noch bei einem Teil Ihrer Webseitenbesucher angezeigt. Zudem können Suchmaschinen nicht viel mit Flash anfangen. Sie sollten heutzutage kein Flash mehr auf Ihren Webseiten nutzen. Alternativ können Sie Animationen mit HTML5 realisieren.
Einsatz von Javascript nicht übertreiben
Javascript ist für viele Dinge sehr nützlich – fast jede Webseite nutzt irgendwo Javascript. Sie sollten testweise in Ihrem Browser Javascript abschalten und dann prüfen, ob Ihre Webseite auch ohne Javascript noch funktioniert (zumindest in den Grundfunktionen). Zudem sollte unnötiger Javascript-Schnickschnack wie Alert-Fenster, Blinktext, Popups, unnötige Animationen etc.. unterbleiben.
Verwendete Scripte und Content Management Systeme immer auf dem aktuellen Stand halten
Wenn Sie ein Forum auf PHP-Basis betreiben, ein Content-Management-System wie WordPress & Co. nutzen oder ein Gästebuch eines Drittanbieters verwenden, so ist es wichtig, dass diese Dinge auch nach längerer Zeit noch funktionieren. Oftmals veralten Scripte, die PHP-Version Ihres Webhosters wird dagegen laufend aktualisiert. Und dann stehen mitten auf Ihrer Webseite Fehlermeldungen Ihres Webhosters über ein veraltetes Script oder die Scripte an sich stürzen komplett ab… Das ist für Ihre Besucher nicht wirklich schön. Zudem haben aktuelle Versionen von PHP-Scripten oftmals bessere Ladezeiten, ein verbessertes responsives Design und sind von lästigen Bugs (Fehlern) befreit. Ebenfalls sollten Sie den Einsatz von unfertigen und/oder fehlerhaften Beta-Versionen vermeiden.
Tote Links entfernen
Es gibt kaum etwas Schlimmeres auf Webseiten als tote Links. Wenn Sie viele externe Links auf Ihrer Webseite auflisten, so müssen Sie diese regelmäßig auf Funktionstüchtigkeit prüfen. Zudem sollten die verlinkten Inhalte noch vorhanden sein, oftmals geben Webmaster eine Webseite mit der Zeit auf und dann wird daraus eine Domainparking-Seite vom Webhoster platziert. Für einen Besucher, der einen Linktipp annimmt, ist die Enttäuschung groß, wenn er auf so einem Webseitenfriedhof landet. Tote interne Links innerhalb einer Webseite passieren auch erfahrenen Webmaster immer wieder, sollten aber wenn möglich vermieden werden. Es gibt verschiedene Dienste und Programme, die externe und interne Links auf Funktionstüchtigkeit prüfen z.B. home.snafu.de/tilman/xenulink.html
https statt http nutzen – SSL-Verschlüsselung für Ihre Webseite
Sie sollten darauf achten, dass Ihre Webseiten SSL-verschlüsselt sind. Erkennbar durch https:// statt http:// – zudem zeigen die jeweiligen Browser bei verschlüsselten Seiten ein Schloß-Symbol vor der URL im Browser an. http:// werden teilweise als „unsichere“ Seiten angezeigt und mit Warnhinweisen versehen. Google soll zudem SSL-verschlüsselte Seiten besser listen als unverschlüsselte, unsichere Seiten.
Die richtige Domain – eine gute Internetadresse
Holen Sie sich eine eigene Domain!
Für eine langfristig erfolgreiche Webseite mit hohen Besucherzahlen sollten Sie sich eine eigene Domain besorgen:
Hier können Sie mit unserem Domaincheck sofort prüfen, ob Ihre Wunschdomain frei ist:
Der Domainname sollte zum Thema passen, da Suchmaschinen dies durchaus berücksichtigen. Beispiel: eine Katzenhomepage sollte z.B. www.siamkatzen.de als Domainnamen bekommen und nicht www.hans-mustermann.de, auch wenn dies der Name des Homepageerstellers ist. Sie sollten Subdomain-Angebote wie z.B. meinewebseite.telefonproviderxyz.de vermeiden. Sie wissen nicht, wie lange Sie die Domain nutzen können oder ob der Anbieter der Subdomain das Angebot irgendwann einstellt.
Die Domainendung sollte zu Ihrer Webseite/Region passen
Das heißt für deutschsprachige Webseiten dass die Domainendung .de die allererste Wahl ist. Falls die .de für den gewünschten Domainnamen schon weg ist, kann man als Alternative noch eine .com Domain ins Auge fassen. Für internationale Webseiten ist .com perfekt. Für eine Webseite aus Österreich ist entsprechen .at eine sehr gute Wahl, eine schweizer Webseite fährt mit .ch am besten. Exotische Domainendungen sollten Sie eher vermeiden – auch wenn die Auswahl verlockend ist und es inzwischen unglaublich viele Domainendungen gibt.
Der Dateiname der einzelnen HTML-Seite sollte zum darauf befindlichen Inhalt passen
Sie sollten die Dateinamen passend zum Thema vergeben. Eine Unterseite über Oldtimer heißt idealerweise oldtimer.php. Eine Seite fürs Impressum benennen Sie am besten impressum.php – eine Kontaktseite kontakt.php. Auch längere Dateinamen können sinnvoll sein, da Google & Co auch den Dateinamen bei der Suche berücksichtigt. Für einen Juwelier in Hamburg kann eine Unterseite über Trauringe mit der Bezeichnung trauringe_in_hamburg_kaufen.php ein guter HTML-Seitenname sein.
Gute Findbarkeit (Sichtbarkeit) Ihrer Homepage
Homepage bei den wichtigsten Suchmaschinen und Webverzeichnissen anmelden
Damit Ihre Homepage im Internet gefunden werden kann, sollten Sie Ihre Webseite von Hand bei einigen ausgesuchten Suchmaschinen und Webverzeichnissen anmelden.
Top 1: google.de – die Suchmaschine Google deckt etwa 80% bis 90% der Internetsuche weltweit ab. Eine Anmeldung bei Google ist daher absolut unverzichtbar. Direkte URL für die Anmeldung einer Webseite bei Google: search.google.com/search-console?hl=de. Sie müssen für eine Anmeldung einen Google-Account besitzen bzw. sich vor der Anmeldung einen solchen anlegen (ist kostenlos). Als Unternehmen sollten Sie sich zusätzlich beim Google Unternehmensprofil google.com/intl/de_de/business anmelden. Mit einem Google Unternehmensprofil erscheinen Ihre Unternehmensangaben in der Google-Suche und in Google Maps.
Top 2: bing.com – die Suchmaschine Bing aus dem Hause Microsoft ist die einzige verbliebene Konkurrenz – der Rest der Suchmaschinenanbieter spielt fast keine Rolle mehr. Bei Bing können Sie als angemeldeter Webmaster in den Bing Webmastertools Ihre Seite anmelden: bing.com/webmasters/about
Top 3: de.wikipedia.org – Wikipedia ist die freie Enzyklopädie im Internet, inzwischen in über 200 Sprachen. In den einzelnen Themen gibt es häufig auch Linklisten. Falls Sie eine genau zu einem Thema von Wikipedia passende Webseite haben, sollten Sie sich unbedingt dort eintragen. Bringt sehr viele Besucher, wobei die Qualität der Besucher, die über Wikipedia kommen, sehr hoch anzusetzen ist.
Google Search Console & Google Analytics nutzen
Melden Sie Ihre Webseite bei der Google Search Console an (URL: search.google.com/search-console/about). Sie können dort eine Property hinzufügen, dass ist die URL Ihrer Webseite. Sie müssen die Eigentümerschaft dieser Webseite verifizieren, entweder über einen Codeschnipsel oder über eine Datei, die Sie auf Ihren Webspace aufspielen müssen. Zudem wertet die Google Search Console Crawling Fehler aus, es gibt eine Suchanalyse und Sie können Sitemaps einreichen bzw. prüfen, ob Ihre Sitemap von Google korrekt ausgelesen wird. Zusätzlich sollten Sie Ihre Webseite bei Google Analytics anmelden (URL: analytics.google.com/analytics/web) dort bekommen Sie unglaublich viele Statistiken und Auswertungen rund um die Besucher Ihrer Webseite.
XML-Sitemap erstellen und bei Google einreichen
Content-Management-Systeme wie WordPress & Co. generieren von Haus aus Sitemaps für Google & Co. bzw. Sie können diese XML-Sitemaps über Plugins ganz einfach generieren. Für statische Webseiten bieten die Webhoster oftmals eine kostenlose Generierung einer XML-Sitemap an. Es gibt auch PHP-Scripte, die solche Sitemaps generieren können. Grundsätzlich sind diese Sitemaps Inhaltsverzeichnisse für Suchmaschinen, damit diese Ihre Webseite leichter indizieren können. Eine zusätzliche HTML-Sitemap für „menschliche“ Besucher bietet auch diesen eine gute Orientierung und kann auch für Suchmaschinen sehr sinnvoll sein, da diese ebenfalls den Links auf der HTML-Sitemap folgen können.
Korrekte robots.txt Datei
Mit einer robots.txt-Datei können Sie Suchmaschinen-Anweisungen in dem Hauptverzeichnis Ihrer Webseite hinterlegen. Sie können Verzeichnisse ausschließen, einzelne Dateien verbieten und / oder ganze Suchmaschinen aussperren. Ob die Spider der Suchmaschinen die robots.txt korrekt umsetzen, kann man nie sicher sagen. Wenn Sie eine robots.txt nutzen, so sollte diese richtig gefüllt sein. Wenn Sie aus Versehen allen Suchmaschinen eine Sperre über die robots.txt geben, dürfen Sie sich über mangelnde Suchmaschinentreffer nicht wundern 😉
Lokale Findbarkeit einer Webseite mit GoogleMyBusiness und Metatags mit Geodaten
Für Google Maps und die lokale Suche bei Google ist es sehr wichtig, dass Sie Ihre Webseite beim Google Unternehmensprofil anmelden (Link: google.com/intl/de_de/business). Insbesondere für Unternehmen mit Ladengeschäft ist es in Zeiten von Smartphone & Tablet unglaublich wichtig, in der Suche bei Google Maps als Treffer in der Umgebungssuche zu erscheinen. Google verlangt auch hier eine Verifizierung Ihres Unternehmens – in der Regel erhalten Sie auf dem Postweg einen Freischaltcode für Ihren lokalen Eintrag. Somit stellt Google sicher, dass auch wirklich vor Ort vorhandene Unternehmen in der lokalen Suche erscheinen.
Hilfreich für die lokale Suche sind sogenannte Geotags in den Metatags, hier als Beispiel für Oltmanns Webdesign:
<meta name=“geo.region“ content=“DE-NI“>
<meta name=“geo.placename“ content=“Westerstede“>
<meta name=“geo.position“ content=“53.28951;7.88768″>
<meta name=“ICBM“ content=“53.28951, 7.88768″>
Qualitativ hochwertige eingehende und ausgehende Links sowie eine gute interne Verlinkung
Für Google sind eingehende Links von anderen Webseiten sehr wichtig für die qualitative Bewertung einer Webseite. Wenn eine gut gelistete und von Google gut bewertete Webseite einen Link zu einer anderen Webseite setzt, so profitiert diese Webseite von dem „guten“ Link. Webseiten mit einem schlechten Renommee führen genauso zu einer Abwertung der verlinkten Webseite. Google lässt sich hier nicht in die Karten schauen – wir raten von sogenannten Backlink-Optimierern und übertriebener Linkoptimierung ab. Wir empfehlen aber ausdrücklich den Linktausch von Webmaster untereinander mit inhaltlich sehr ähnlichen Webseiten. Wenn z.B. ein Gartenforum auf die Webseite einer Gartenzeitschrift hinweist und umgekehrt, die Gartenzeitschrift auf das Gartenforum, so gewinnen beide Webseiten beim Google-Listing.
Ebenso wichtig ist die interne Verlinkung. Wenn Sie auf Ihrer Startseite im oberen Bereich einige wenige Links haben, so werden diese von Google höher gewertet als wenn Sie hunderte Links irgendwo unten nach 5x Scrollen im Fußbereich Ihrer Webseite verstecken.
Überschriften und Linktexte
Unterteilen Sie Ihren Text logisch in Überschriften und Standardtext. Sie können Textgrößen auch über CSS formatieren, aber für Google & Co sind die verschiedenen Textformatierungen über die klassischen HTML-Tags eine wichtige zusätzliche Information, wie Sie als Autor einen bestimmten Text einstufen. Eine Überschrift <h1> oder <h2> enthält meist einen Titel, eine wichtige Schlagzeile oder eine kompakte Zusammenfassung. Somit sind Wörter in einer Überschrift in der Regel wichtiger und werden von den Suchmaschinen auch höher gewertet als Standardtext. Das Verhältnis muss dabei stimmen – ein Text nur aus Überschriften wird nicht funktionieren.
So kann es aussehen:
<h1>Überschrift in H1...</h1>
<h2>Erläuterung in H2...</h2>
<p>Standard-Text bla bla bla...</p>Der Text in der Überschrift sollte dabei möglichst genau zu den für Sie wichtigen Schlüsselwörtern passen.
Begriffe in Linktexten werden von Google ebenfalls sehr hoch gewertet. Insbesondere auf die betreffende HTML-Seite verweisende externe oder interne Links sollten zum Inhalt der Webseite passende Wörter enthalten.
Beispiel für eine Seite über Border-Collies:
<h1>Border-Collies aus dem Ammerland</h1>wäre eine passende Überschrift auf einer HTML-Seite für einen Border-Collie-Züchter aus dem Ammerland.
Ein passender Textlink z.B. auf einer Zuchtverbandswebseite wäre dann:
<a href="http://www.border-collies-ammerland.de/">Border-Collies aus dem Ammerland - Züchter Hans Mustermann</a>Metatags
Bei den Metatags ist der wichtigste sicherlich der Titel-Tag:
<title>Mehr Besucher für Ihre Homepage</title>Der Beschreibungs-Tag ist ebenfalls wichtig, da Google diesen auf seinen Trefferseiten anzeigt:
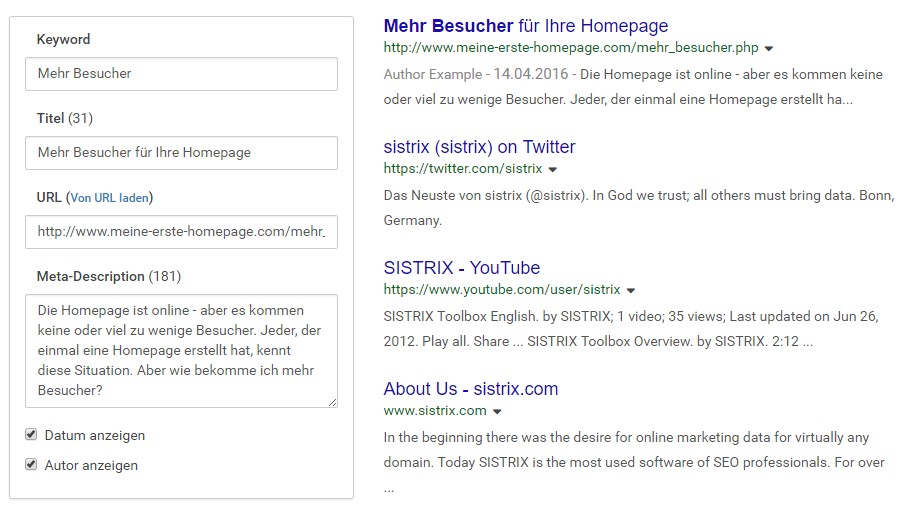
<meta name="description" content="Die Homepage ist online - aber es kommen keine oder viel zu wenige Besucher. Jeder, der einmal eine Homepage erstellt hat, kennt diese Situation. Aber wie bekomme ich mehr Besucher?">Mit der SERP-Snippet Generator von Sistrix können Sie Keyword, Titel, URL und Meta-Description eingeben und schauen, wie dies bei Google aussehen würde:

Ideal ist es, wenn der angezeigte Text neugierig macht und zum Anklicken einlädt!
Der Meta-Tag Keywords wird wohl von Google nicht mehr beachtet – unserer Meinung nach schadet es aber nicht, die Keywords in den Head-Daten aufzuführen:
<meta name="keywords" content="mehr, besucher, homepage, internetseite, tipps, metatags, suchmaschinen, suchmaschineneintrag">Der Text im sichtbaren Inhalt
Das wichtigste Element bei der Optimierung für Google ist der sichtbare Text und die dort enthaltenen Wörter. Hierbei ist es sehr wichtig, erst zu analysieren welche Inhalte ich auf der HTML-Seite beschreiben will und dann über die passenden Wörter eine hohe Suchmaschinenrelevanz zu erzielen.
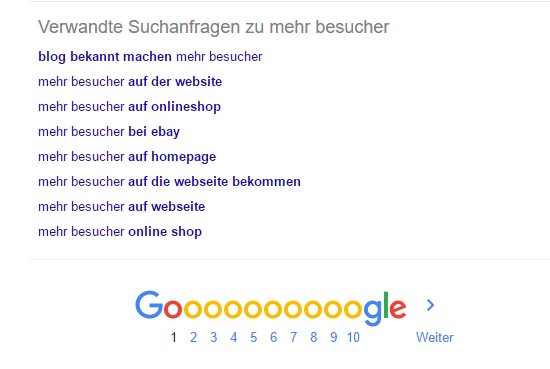
Wenn Sie bei Google einen Suchbegriff eingeben, in diesem Fall „Mehr Besucher„, so zeigt Google ganz unten auf der Ergebnisseite verwandte Suchanfragen:

Dies ist schon ein ziemlich guter Hinweis auf häufig gesuchte Begriffe.
Viel mehr Informationen bietet der Google Adwords Keyword Planer: ads.google.com/intl/de_de/home/tools/keyword-planner
Sie müssen hier zwar ein Google Adwords Konto erstellen, damit Sie den Keyword-Planer nutzen können, müssen dafür aber keine Kampagne bei Google starten. Der Keyword-Planer gibt detaillierte Statistiken zu Schlüsselwörtern und Schlüsserwörter-Kombinationen und zeigt Ihnen, wie oft ein Begriff gesucht wird und wie teuer eine Werbekampagne mit einem Begriff ist. Dies sind alles Informationen, die zeigen, wie viele Besucher Sie wahrscheinlich mit den richtigen Begriffen auf Ihrer Webseite erreichen können.
Vermeidung von doppelten Inhalten (Duplicate Content)
Google bevorzugt einzigartige Inhalte. Dies kann zu Problemen führen, wenn Ihre Webseite z.B. über verschiedene Domains mit dem gleichen Inhalt erreicht werden kann.
Abhilfe gibt hier der Canonical-Metatag, der Google & Co die gewünschte URL der Original-Seite mitteilt. Hier als Beispiel für diese Seite hier:
<link rel="canonical" href="https://meine-erste-homepage.com/mehr-besucher-fuer-ihre-homepage">Zudem kann über die Domaineinstellung CNAME einer Domain einen weiteren, echten Namen zuzuordnen (hier die Beschreibung bei Wikipedia: de.wikipedia.org/wiki/CNAME_Resource_Record)
Nachteil der Funktion CNAME: bei den großen Webhostern ist die Nutzung von CNAME nur für Subdomains möglich, bei richtigen Domains bieten viele Hoster die Nutzung von CNAME nicht an.
Es bleibt dann die Alternativmöglichkeit über .htaccess. Über die .htaccess-Datei können Sie Ihre verschiedenen Domains managen und alle Zugriffe auf die korrekte Hauptdomain „umschreiben“. Hier ein Beispiel für den Inhalt der .htaccess-Datei:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.alternativdomain1.de$ [NC]
RewriteRule ^(.*)$ http://www.hauptdomain.com/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.alternativdomain2.ch$ [NC]
RewriteRule ^(.*)$ http://www.hauptdomain.com/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.alternativdomain3.at$ [NC]
RewriteRule ^(.*)$ http://www.hauptdomain.com/$1 [R=301,L]Die .htaccess sorgt nun dafür, dass alle Zugriffe über die Endungen .de, .ch und .at automatisch auf .com umgeschrieben werden.
Von Google selbst gibt es eine sehr schöne Informationsseite, die sich mit dem Thema Suchmaschinenoptimierung auseinandersetzt und die wir Ihnen sehr empfehlen können: developers.google.com/search/docs/beginner/seo-starter-guide
Error 404 Seiten nutzen und dort den Besuchern helfen
Eine Error 404 Seite bekommen Ihre Besucher immer dann angezeigt, wenn ein Link ins Leere führt bzw. Sie einen Inhalt von Ihrer Webseite gelöscht haben, aber weiter Besucher über Lesezeichen oder veraltete Suchmaschineneinträge versuchen die Webseite aufzurufen. Auch Tippfehler führen manchmal dazu, dass Besucher ins Nirwana laufen… Wenn nun automatisch eine Error 404 Seite angezeigt wird, erfährt der Besucher dass es die gewünschte Seite an der Stelle nicht gibt. Optimalerweise enthält eine Error 404 Seite einen kleinen netten Text wie z.B. „Oops – der gesuchte Inhalt konnte leider nicht gefunden werden“ und enthält dann eine Seitensuche bzw. einen Link zur Startseite. Hier Informationen zur Erstellung einer eigenen Error 404 Seite!
Gute Nutzbarkeit (Ergonomisches Design)
Hier sind wir wieder bei dem Thema „Das Auge isst mit“ – neben noch so guter technischer Optimierung einer Webseite ist auch die optische Gestaltung einer Homepage sehr wichtig.
Schönes, klares Logo
Die Logogestaltung ist eines der wichtigsten Elemente Ihrer Webseite. Es sorgt für Wiedererkennung und Identifizierung mit einer Webseite. Einen sehr schönen Online-Generator für ein modernes, schönes Logo finden Sie bei Ionos – Logo Generator. Das Logo sollte zudem mit einem Link zur Startseite versehen sein.
Klare Seitenaufteilung
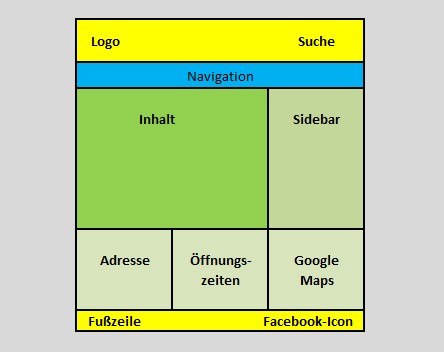
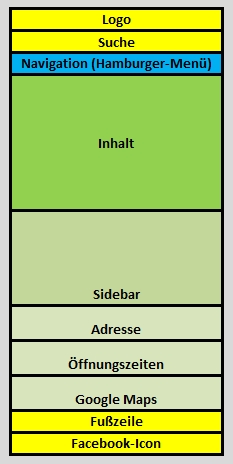
Eine klare Aufteilung einer Webseite in fest definierte Bereiche erhöht die Nutzbarkeit dramatisch. Jede HTML-Seite sieht gleich aus, lediglich der Inhaltsbereich ändert sich. Ihre Besucher wissen dann nach kurzer Zeit, wo Sie was finden müssen. Hier ein Beispiel für eine (unserer Meinung nach) optimale Aufteilung einer Webseite:


Logische, gut benutzbare Navigation
Viele Elemente gehören zur Navigation, nicht nur die klassische Navigationsleiste.
Hier einige Beispiele für Navigationselemente:
- Das Logo (am besten mit Link zur Startseite)
- Die Suche
- Navigationsleiste horizontal
- Navigationsleiste vertikal
- Kontaktdaten-Elemente und Link-Gruppen im Fußzeilenbereich oder knapp darüber
- Impressum-Link z.B. in der Fußzeile
Kommen wir zur Navigationsleiste. Hierbei ist es egal, ob diese horizontal über dem Hauptinhalt steht oder links als vertikales Menü neben dem Hauptinhalt steht. Wichtig ist in jedem Fall eine logische, sinnvolle Aufteilung. Zudem sollten Webseiten mit sehr vielen Seiten die Links in Haupt- und Untergruppen unterteilen, die Untergruppen sollten beim Anklicken ausklappen. Unter einer definierten Pixelbreite sollte sich die Leiste automatisch in ein responsives Hamburger-Menü umwandeln, damit die Nutzung auf Smartphones optimal ist.
Responsives, smartphonetaugliches Design
Egal ob Sie Ihre Webseite mit einem Editor wie Dreamweaver erstellen, ein Content-Management-System wie WordPress & Co nutzen oder einen Homepagebaukasten wie Jimdo einsetzen – es ist sehr wichtig, dass Ihre Webseite responsive ist und damit automatisch smartphonetauglich.
Zum Thema Smartphonetauglichkeit gehören auch die Elemente
- gut lesbare Schriftgröße auf dem Smartphone
- lesbare Schriftarten
- mit dem Finger auf dem Smartphonedisplay nutzbare Links und Navigationselemente
Ladezeit optimieren
Achten Sie auf schlankes und valides Design. Die Startseite sollte ruckzuck geladen sein. Vermeiden Sie es, Ihre Webseite mit unnötigen Gimmicks zu überfrachten (Hintergrundmusik, Blinkegifs, Java-Applets etc..). Hier ist weniger mehr!
Keine Frames!
Frames werden offiziell von HTML5 nicht mehr unterstützt, die aktuellen Browser zeigen aber allesamt noch Framesets an. Wir raten trotzdem von der Nutzung von Frames grundsätzlich ab. Ein Frameset ist relativ starr und unflexibel – dies kann zu Problemen auf kleinen Displays (z.B. Smartphones) führen. Besser ist unserer Meinung nach ein responsives Seitendesign mit HTML5, CSS und Media Queries.
Keine Tunnelseiten! Kommen Sie auf den Punkt!
Tunnelseiten bestehen z.B. aus einer Begrüßungsseite und einem Link „weiter“ die dann zur Startseite führt. Sie verlieren einen Großteil Ihrer Besucher, bevor diese überhaupt Ihre „Homepage“ erreicht haben. Also – kommen Sie auf den Punkt. Das Thema der Homepage gehört sofort und direkt auf die Startseite! Die wichtigsten Inhalte sollten im oberen, sichtbaren Teil der Webseite gut sichtbar verlinkt sein. Es gilt die Faustregel, dass ein Besucher maximal 3 Links auf einer Webseite anklickt, die meisten Besucher aber nur 1-2 Links anklicken. Wenn Sie nun also Ihre relevanten Inhalte in verschachtelten Linkleisten oder auf schlecht verlinkten Unterseiten verstecken, werden die meisten Besucher diese nicht zu Gesicht bekommen.
Design-Todsünden vermeiden!
Es gibt allerhand Design-Todsünden – hier mal einige aufgezählt (ohne Anspruch auf Vollständigkeit):
- Viel zu viele Werbebanner (etwas Werbung kann/muss sein, aber bitte nicht übertreiben)
- Lästige Blinke-Gifs, wie winkende Smilies & Co.
- Blinkender Text
- Lauftext, der am besten zu schnell läuft oder stockt
- Doofe Pop-Ups, die sich schlimmstenfalls nicht mal richtig wegklicken lassen
- Ätzende Overlay-Banner, die sich über die ganze Webseite legen
- Schlechter Kontrast. Ein guter Kontrast und damit gut lesbar ist schwarze Schrift auf weißem Hintergrund, ein schlechter Kontrast und damit sehr schlecht lesbar ist z.B. dunkelblaue Schrift auf schwarzem Hintergrund!
- Viel zu kleine Schrift
- Unpassende, unschöne oder zu verspielte Schriftarten
- Under Construction Bereiche sind tabu. Nur fertige Seiten online stellen!
- und vieles mehr.
Bei Goldhtml finden Sie eine Auflistung von allerhand Designsünden.
Datenschutz und Sicherheit
Ihre Besucher wollen nicht ausspioniert werden
Cookies sind teilweise notwendig, z.B. wenn Sie Google Analytics oder Google Adsense auf Ihrer Webseite nutzen wollen. Im Allgemeinen akzeptieren die meisten Webseitenbesucher dies auch, da sowohl Statistiken und Werbeeinnahmen für die meisten Webseiten absolut überlebensnotwendig sind und dies den Besuchern auch bewusst ist. Anders sieht es beim Datenhunger vieler sozialer Netzwerke aus – einige Plugins forschen allerhand über Ihre Webseitenbesucher aus. Grundsätzlich sollten Sie eine Datenschutzerklärung auf Ihrer Webseite haben, die Ihren Besuchern erklärt, welche Daten auf Ihren Seiten von wem gesammelt werden.
Keine Malware
Wenn Ihre Seite gehackt wird, dann kann es sein, dass alle Dateien beschädigt werden oder gelöscht werden und nichts mehr funktioniert. Es kann aber auch sein, dass Ihre Webseite absolut unverändert aussieht, aber hinter einigen Links nun Malware geladen wird statt zu dem ursprünglichen Linkziel zu gelangen. Wenn Ihre Webseite Malware verbreitet, so führt das dazu, dass Google & Co Ihre Webseite aus dem Index werfen oder sie Warnhinweise vor dem Besuchen der betreffenden Seite anzeigen. Ebenso schlagen die Webbrowser & Virenscanner oftmals Alarm und verhindern den Besuch einer infizierten Seite. Das so etwas zu stark fallenden Besucherzahlen führt, können Sie sich sicher vorstellen. Es gibt im Internet verschiedene Tools zum Überprüfen einer Webseite auf Malware, hier ein Online-Malware-Check als Beispiel: www.websicherheit.at/website-malware-viren-scanner
Hier das Testergebnis für meine-erste-homepage.com:

Social Media
Abgesehen von der Datenschutz-Problematik ist Social Media aber ein sehr wichtiges Thema im Rahmen der Suchmaschinenoptimierung. In Ihren Profilen bei Facebook & Co können Sie fast überall „Pages“ oder ähnliche Elemente erstellen, die dann z.B. eine Unternehmenspage bei Facebook darstellen. Dort können Sie den Link zu Ihrer Firmenwebseite hinterlegen. Dass sind dann Links von den sozialen Netzwerken zu Ihnen.
Sie sollten diese Profile auch von Ihrer Webseite aus prominent verlinken – damit Ihre Webseitenbesucher auf Fans Ihrer Unternehmenspräsentation auf Facebook werden.
Sie generieren so deutlich mehr Traffic, sowohl in Ihren sozialen Profilen als auch auf Ihrer Webseite. Also ein klassische Win-Win-Situation.
Sie können auf Ihrer Webseite auch Social Media Buttons einbauen – dies ermöglicht Ihren Besuchern Ihre Webseite schnell und einfach in den sozialen Netzwerken zu teilen. Wir empfehlen Ihnen die Lösung Shariff von c’t: www.heise.de/newsticker/meldung/Datenschutz-und-Social-Media-Der-c-t-Shariff-ist-im-Einsatz-2470103.html.
Shariff ist datenschutzkonform, unterstützt viele wichtige Netzwerke, ist responsiv, zählt die Shares und ist sehr benutzerfreundlich!
Auch ein eigener YouTube-Kanal, ein eigener Podcast oder eine umfangreiche Fotosammlung auf Instragram kann Ihnen zahlreiche Besucher zuführen.
Frische Inhalte, Aktualität
Eine Homepage lebt erst richtig durch aktuelle Inhalte. Ideal für die Neuigkeiten ist ein Blog oder ein Newsbereich.
Der Blog bzw. Newsbereich sollte automatisch einen RSS-Feed erzeugen – z.B. Cutenews als Newscript oder WordPress als ideale Blogsoftware machen dies automatisch im Hintergrund.
Mit Social-Media-Diensten wie Hootsuite & Co können Sie diesen RSS-Feed nun automatisch in sozialen Medien verbreiten und führen damit ebenfalls neue Besucher Ihrer Webseite zu.
Auch ein Newsletter ist ideal, um Ihre Besucher auf dem Laufenden zu halten. Über einen Newsletter erreichen Sie 2 Dinge: Sie erhalten über das Anmeldeformular für Ihren Newsletter e-mail-Adressen. Dadurch werden anonyme Besucher zu Stammbesuchern. Denn wer sich bei Ihrem Newsletter anmeldet, muss ein Interesse an Ihrer Homepage haben. Über dem Newsletterversand haben Sie dann die Möglichkeit, das vorhandene Interesse in mehr Besucher umzuwandeln. Schreiben Sie, was Sie auf Ihrer Homepage zu bieten haben, am besten gleich mit Link auf die entsprechende Seite und schon steigen die Besucherzahlen. Hier gilt wie überall: Die Dosis muss stimmen. Wenige, gute Newsletter sind besser als Mailterror.
Machen Sie Werbung für Ihre Homepage!
Bei Werbung für eine Webseite unterscheiden wir grundsätzlich in Onlinewerbung und Offlinewerbung. Beide Werbeformen dienen dazu, den Besucherstrom zu Ihrer Webseite zu erhöhen. Hier einige Beispiele:
Onlinewerbung:
- Google Adwords
- Facebook Ads
- Partnernetzwerke wie Awin, Adklick & Co
- Newsletter / E-Mails an potentielle Interessenten
- Presseinformationen auf Ihrer Webseite / per E-Mail / über Presseportale
- Linktausch mit anderen Webseiten
- Bezahlte Links auf anderen Webseiten
- Gastberichte mit Link auf anderen Webseiten
- Forenpostings mit Link zu Ihner Webseite
- Postings auf Portalen wie Gutefrage.net mit Links zu Ihnen
- Postings in Bewertungsportalen, Empfehlungsportalen, Branchenportalen etc.. mit Links zu Ihnen
Offlinewerbung:
- Domain auf dem Firmenpapier
- Domain auf dem Firmenschild
- Domain auf dem Auto
- Domain auf der Visitenkarte
- Printwerbung mit Domainangabe
- Mund-zu-Mund-Werbung
- Presseinformationen via Briefpost
- Giveaways wie Kugelschreiber, Luftballons, Lineale, Mousepads etc.. mit Ihrer Domainadresse
❤ Liebe ❤
Ja, auch die Liebe und Freude am Erstellen der Homepage merkt man der Webseite an. Dafür kann ich Ihnen hier keine Tipps geben, nur soviel: Wenn Ihnen die Programmierung der Webseite Freude macht, sieht man es meist dem Inhalt auch an. Dabei sind dann auch die Besucherzahlen nicht mehr ganz so wichtig 😉

 Sie haben einen Fehler auf meine-erste-homepage.com gefunden?
Sie haben einen Fehler auf meine-erste-homepage.com gefunden?  Sie haben ein neues Webmastertool für uns?
Sie haben ein neues Webmastertool für uns?